*自分専用*世界の株価の作り方

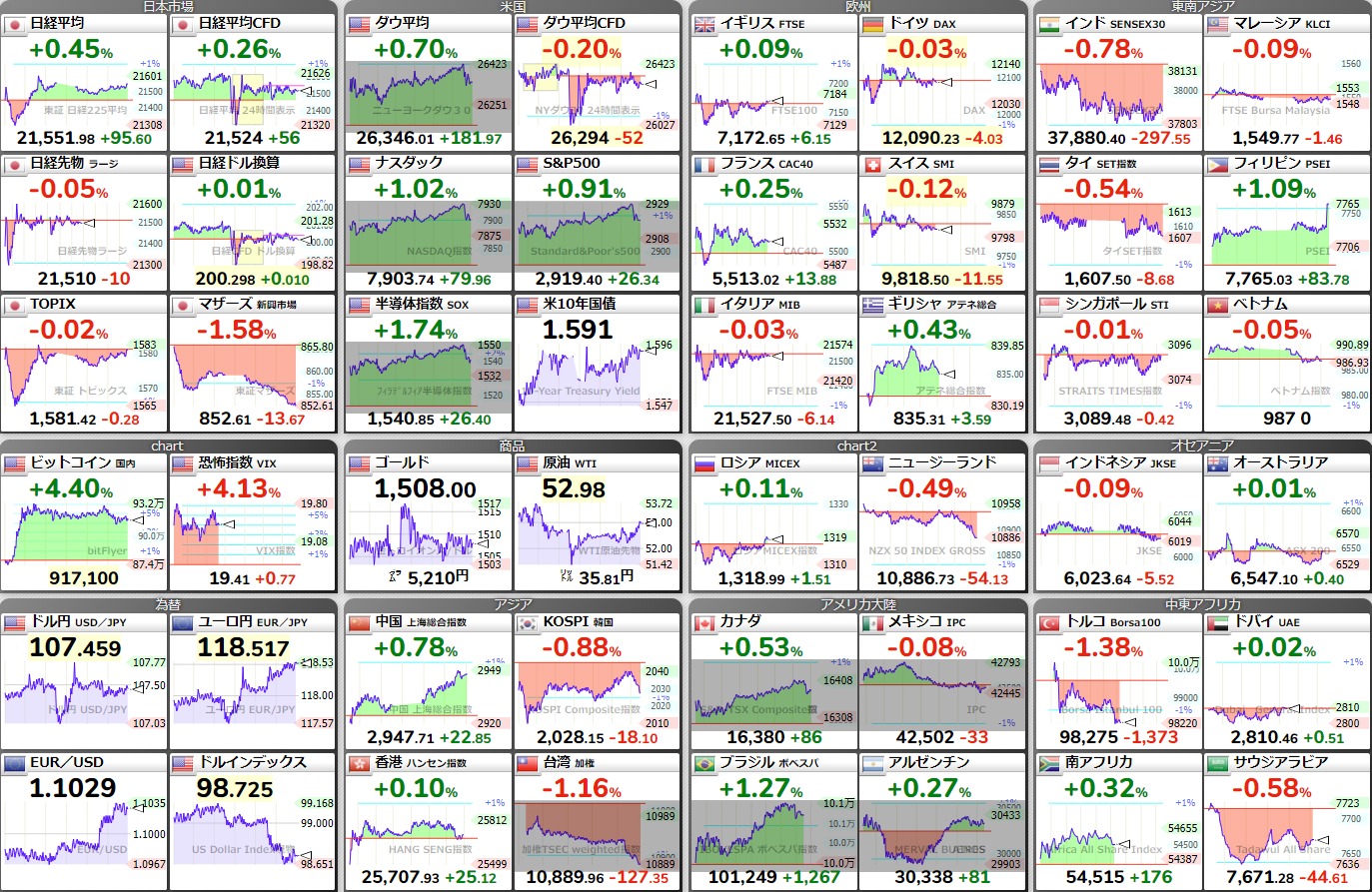
世界の株価
ミニチャートで世界各国のマーケット状況を把握できる世界の株価、ご存知ですか?
投資を行っている人にはお馴染みの情報サイトかと思います。
世界の株価
この世界の株価にはリアルタイム自動更新版もあって、Flash(フラッシュ)を使用している点が若干時代と逆行している感はありますが、ミニチャートの配置を自由に変更できるなど自分好みにカスタマイズすることが出来ます。
きっかけ
私自身、リアルタイム自動更新版の世界の株価がお気に入りで、マーケット状況の確認に使用させてもらっています。
世界の株価指標(日経平均やダウ平均)のほか、為替や商品、仮想通貨まで1画面で確認できるので、ほぼ最強と言っていいのですが、1点だけ不満がありました。
それは『世界の株価』の名前の通り、株価指標や為替に重きをおいたサイトとなっているため、個別株のミニチャートは表示することが出来ないことです。
自分が保有している米国個別株やETFのチャートも、1画面で一緒に確認できない物かと思っていたところ、TradingViewからミニチャートウィジェットが無料提供さていることを知りました。
TradingViewのミニチャートウィジェットは、無料ということでそれなりに制約もあるのですが、これを使用すれば自分の好きなチャートを好きな配置で1ページに表示できるのでは?と思い、自分で作ってみることにしました。
TradingView
TradingViewは、トレーダーにはお馴染みのチャート表示サイトです。
現状WEBベースのチャート表示サイトでは、おそらくいちばん高機能なのではないでしょうか?
無料版では、定期的に有料版への誘導ダイアログが表示されるのが若干面倒なのですが、チャート自体がキレイですし、各種インジケータの表示やトレンドラインを引いたりなど、何でも出来るサイトです。
oanda japanやサクソバンクなど、TradingViewのチャートを取引プラットホームとして採用している証券口座もありますので信頼性も十分です。
このTradingViewでは、各種ウィジェットも無料で提供してくれていて自分のブログやサイトに設置することが出来ます。
今回は、このウィジェットを使用して、自分専用の世界の株価風の画面を作ってみようと思います。
ただ、TradingViewウィジェットには以下の制約があるようですので、あらかじめ記載しておきます。
- リアルタイム更新ではない
- TradingViewで見れるチャートでも、ウィジェットではデータが提供さていないものもある(日本の個別株など)
- 本家の世界の株価より、ミニチャートのサイズが大きいため1画面に表示できるチャート数は少なくなる
世界の株価の作り方
では、作り方を記載していきます。
イメージはWindowsの場合になっていますが、他のOSでも基本的には同じです。
HTMLファイルの作成
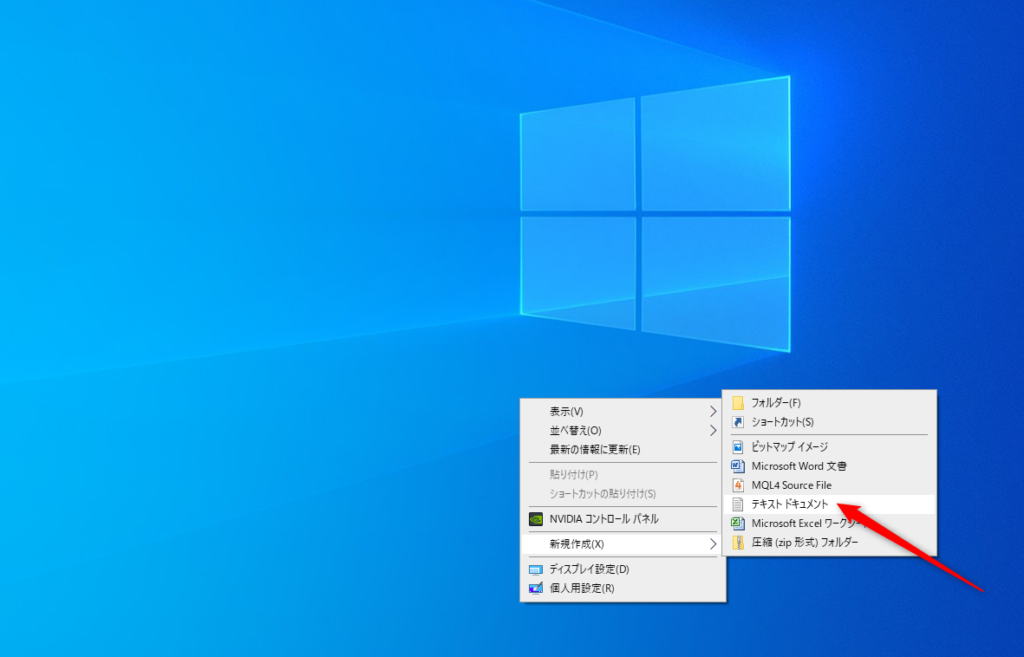
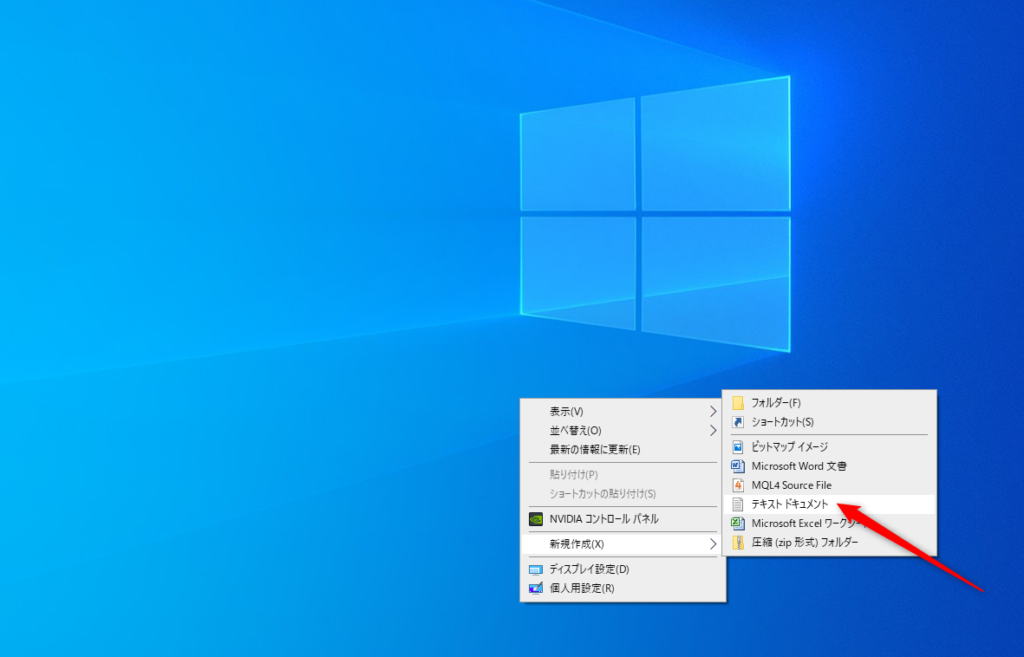
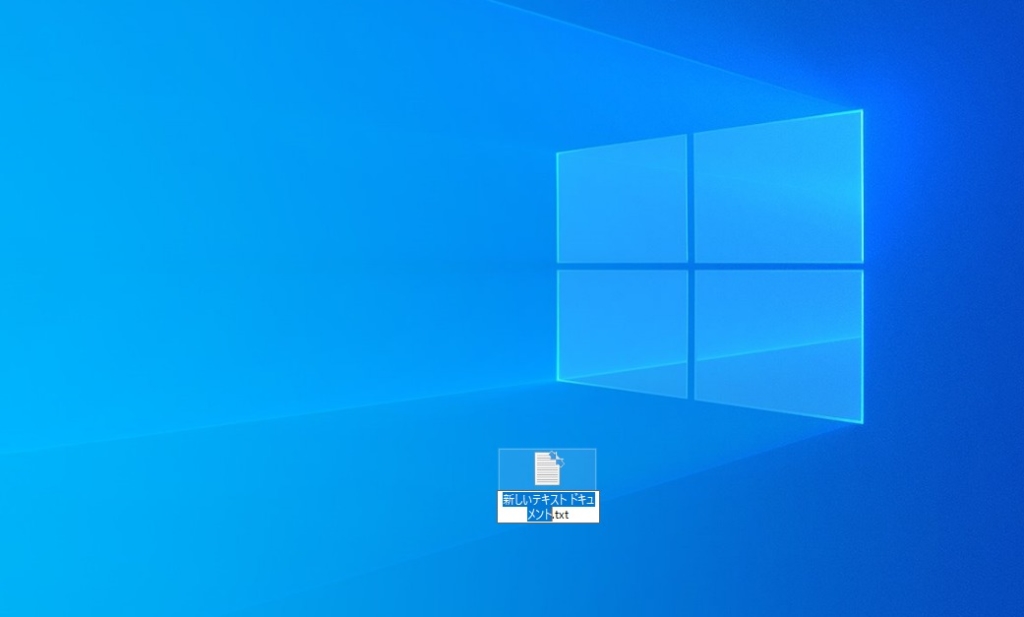
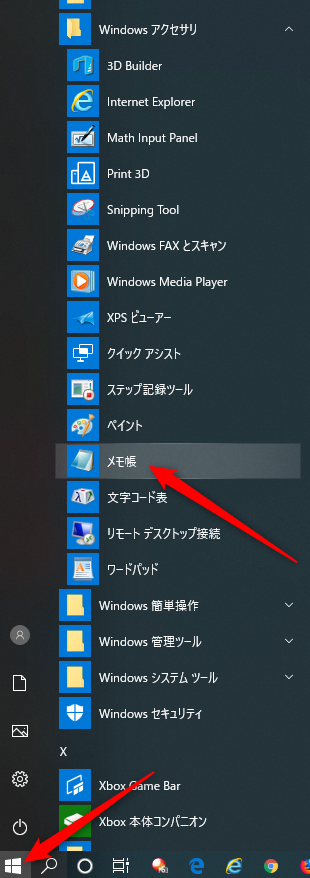
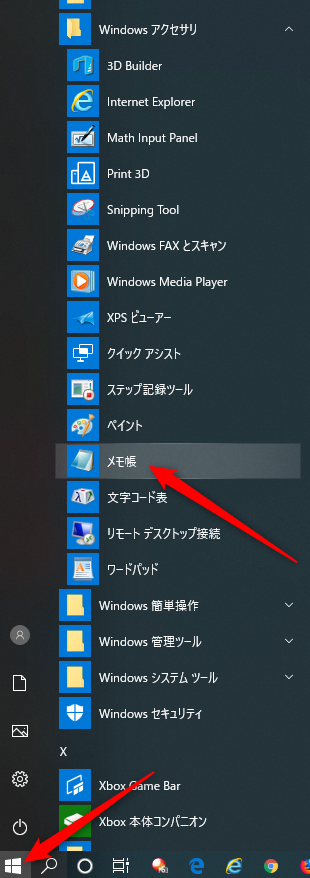
デスクトップの右クリックメニューからテキストドキュメントを新規作成します。


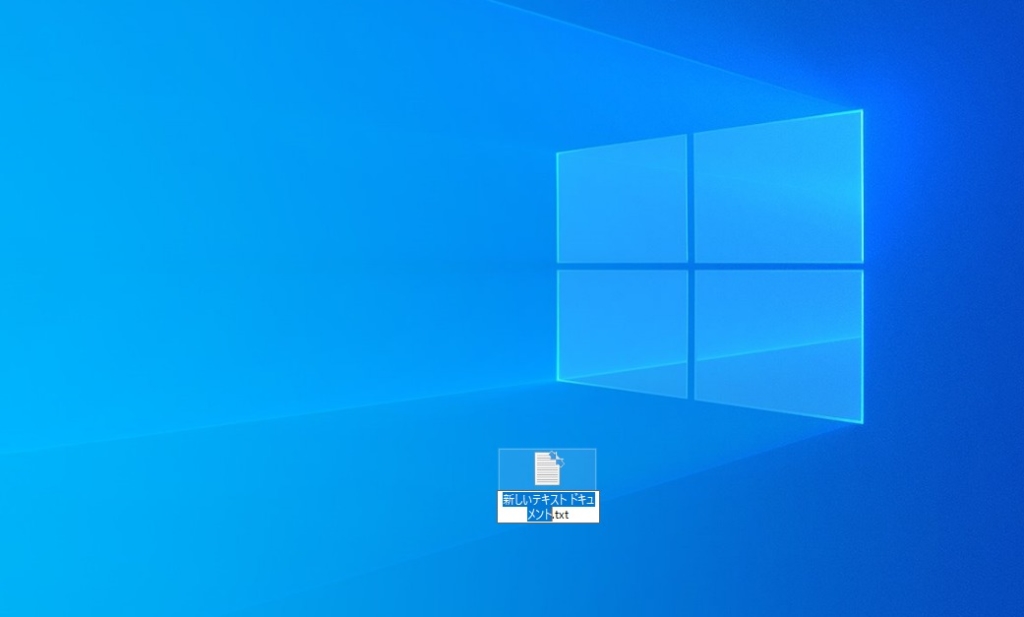
テキスト(txt)ファイルが新規作成されます。


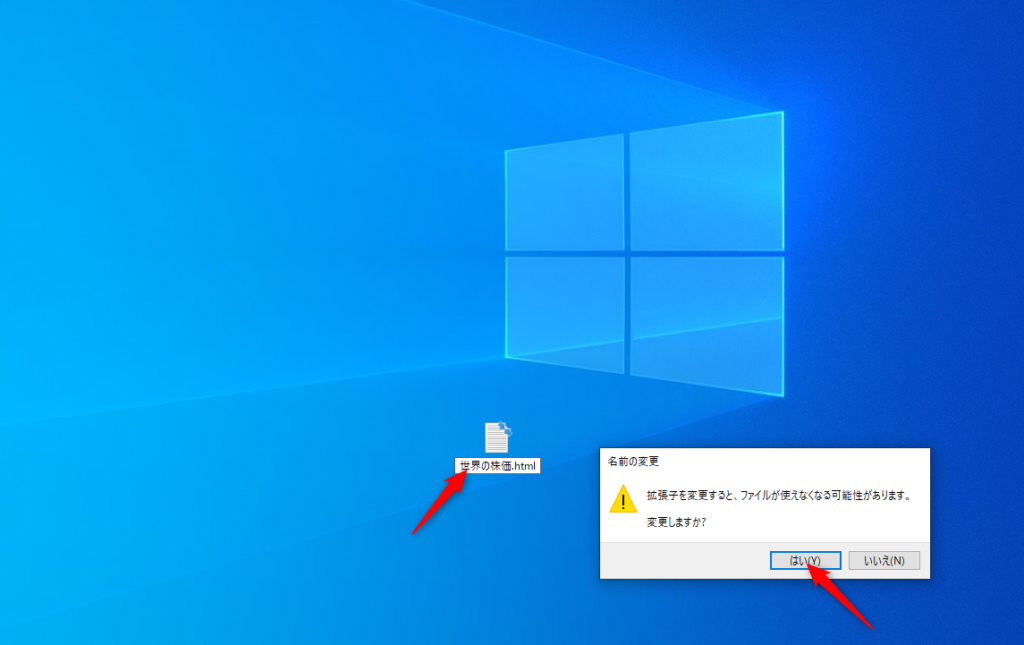
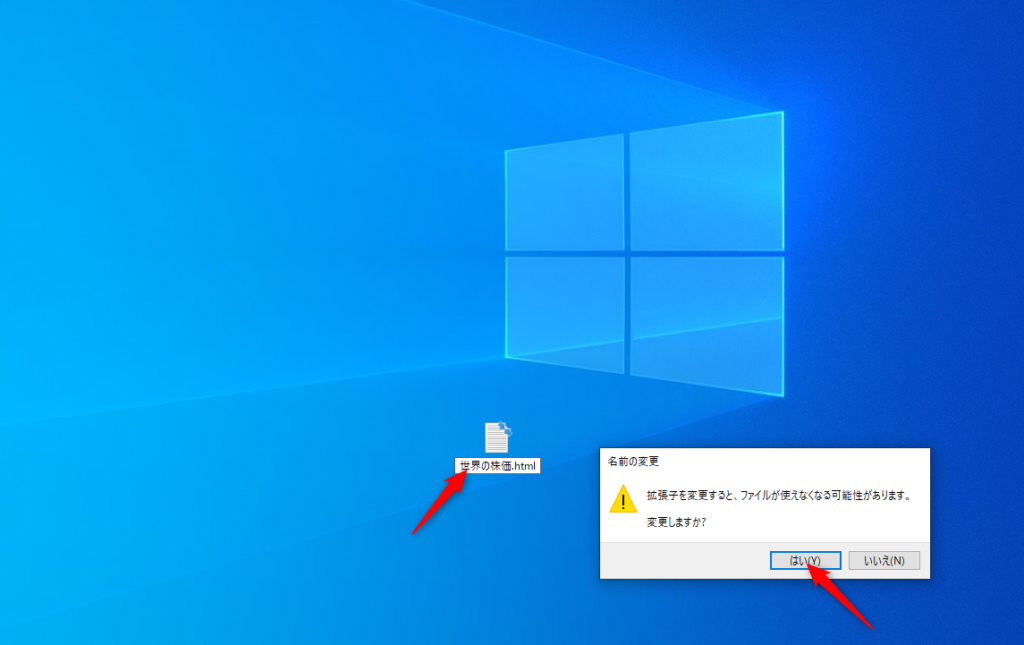
ファイル名を変更してHTMLファイルにします。
今回は「世界の株価.html」としました。
「拡張子を変更すると…」のダイアログが表示されますが、「はい」をクリックします。


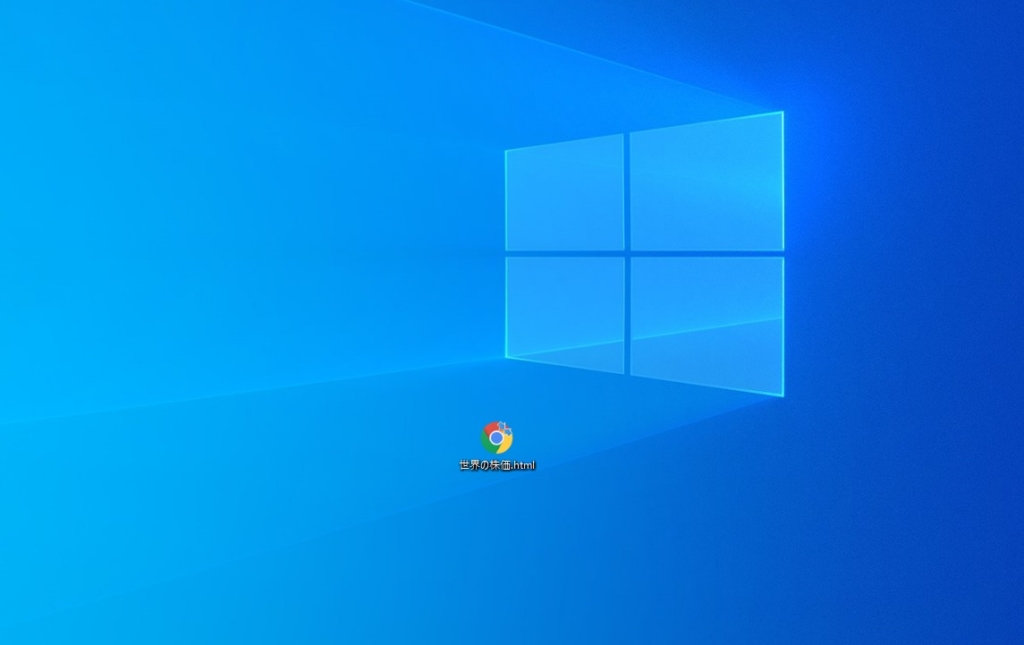
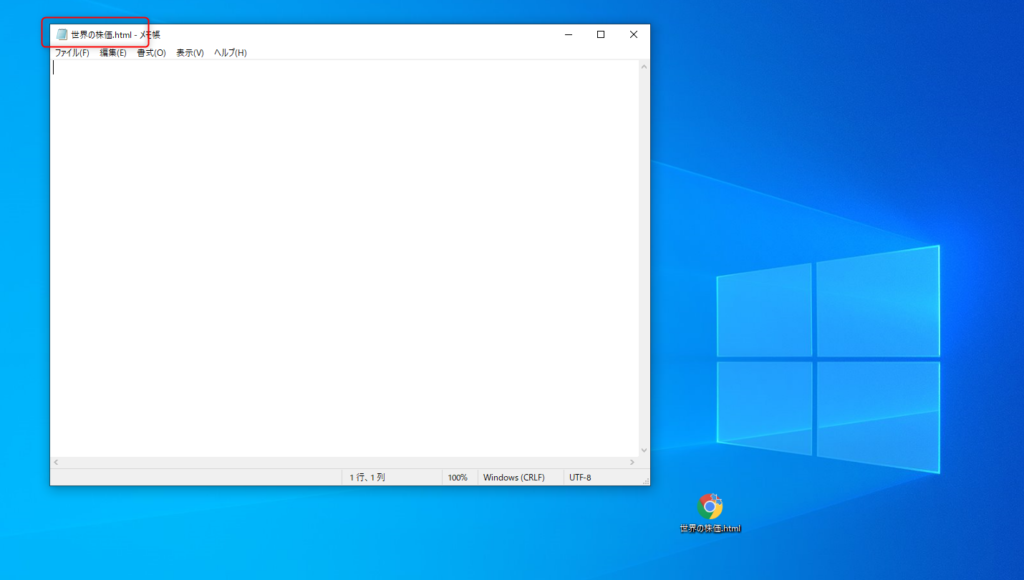
アイコン画像がブラウザのイメージに変わります。
イメージではChromeになっていますが、WindowsのデフォルトではEdgeのアイコンになると思います。


エディタの起動
作成したHTMLファイルをテキストエディタで開きます。
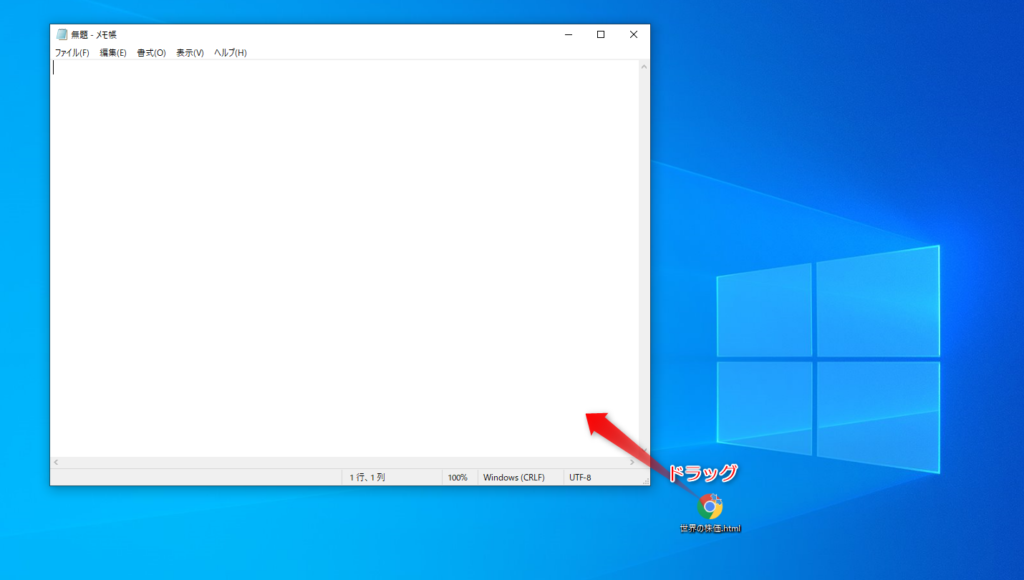
画像ではWindows標準のメモ帳で開いていますが、自分の使いやすいエディタであれば何でもOKです。


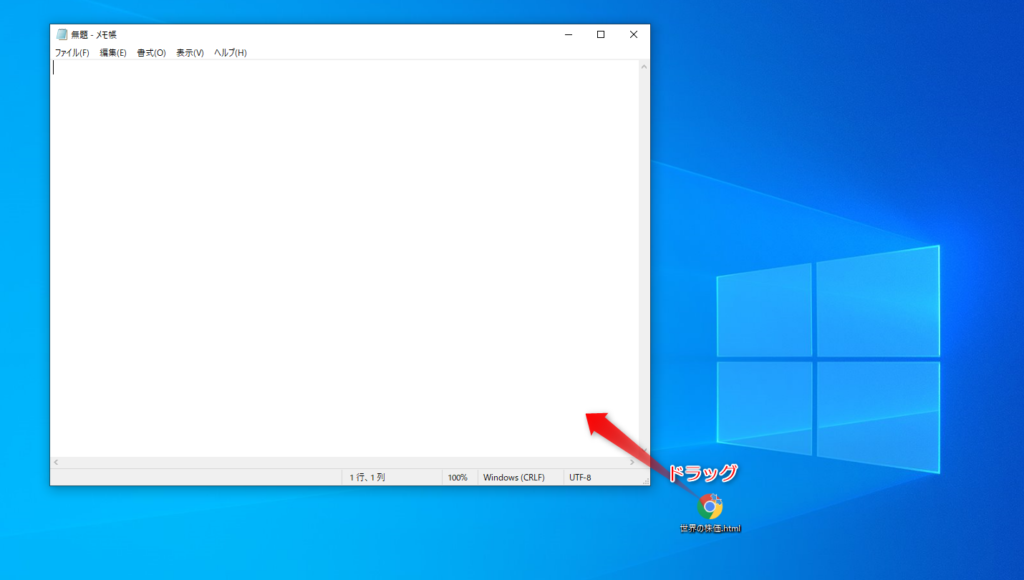
テキストエディタ(メモ帳)に、先ほど作成したHTMLファイルをドラッグして開きます。
もしくは、左上のファイルメニューから「開く」で開いてもらってもOKです。




TradingViewミニチャートウィジェットの取得
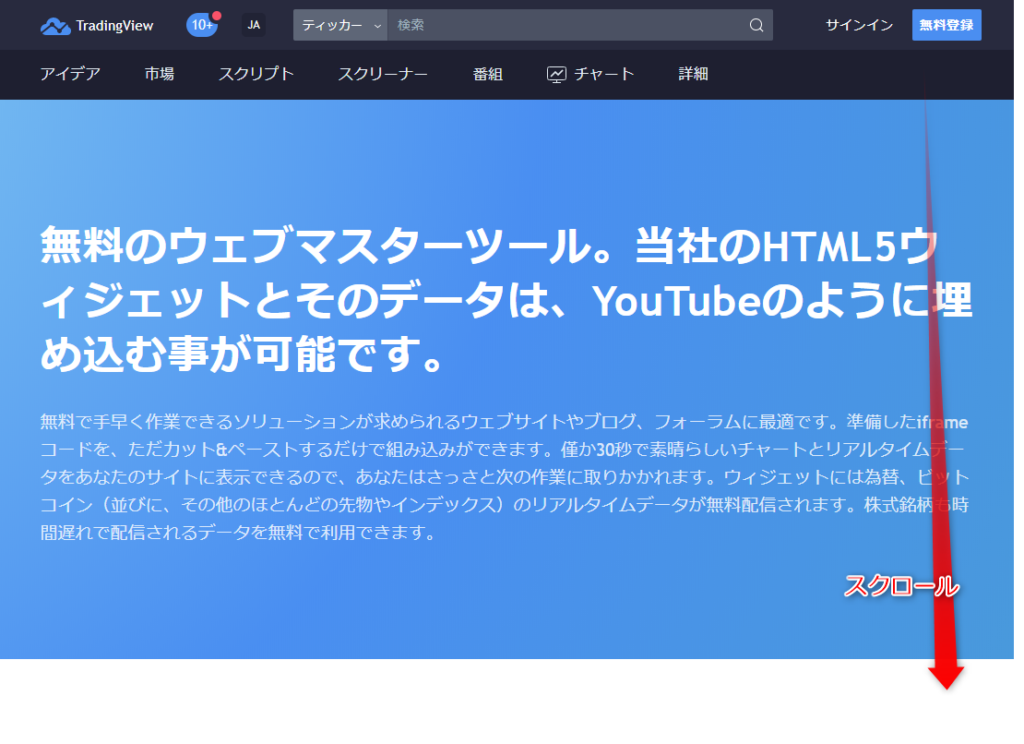
ブラウザ(EdgeやChrome)からTradingViewのウィジェットページを開いてください。
URLは「https://jp.tradingview.com/widget/」です。
もしくは、googleなどの検索サイトで「tradingview ウィジェット」で検索してもらってもページがヒットすると思います。
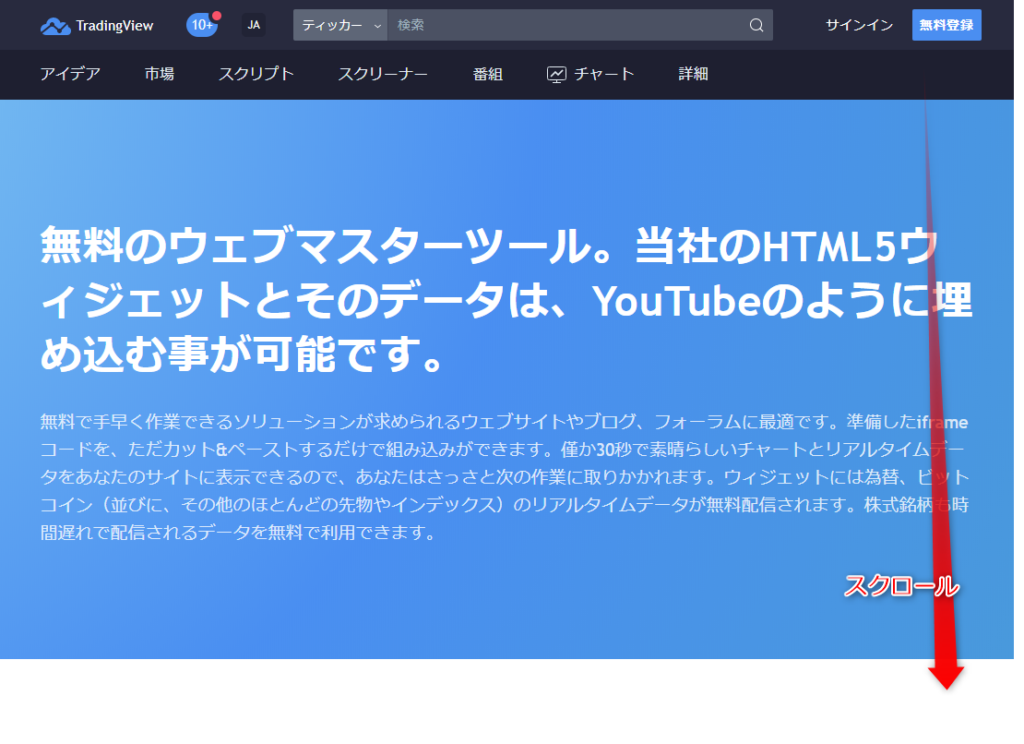
下の方までスクロールしていくと、いろいろなウィジェットがあるのがわかると思います。


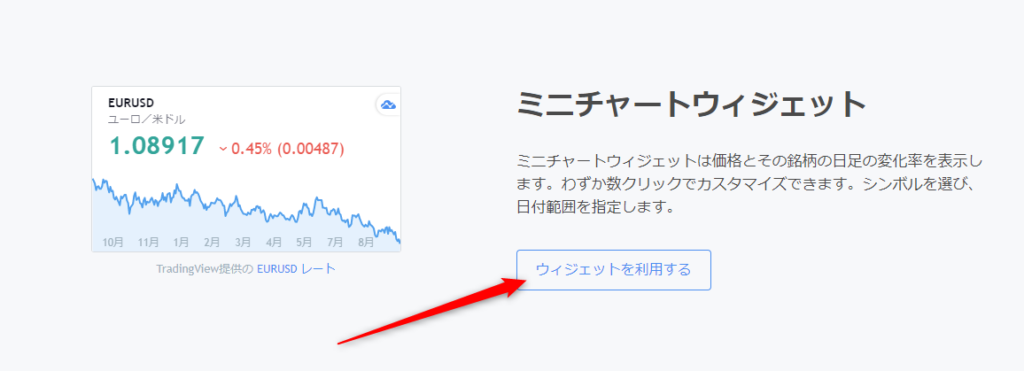
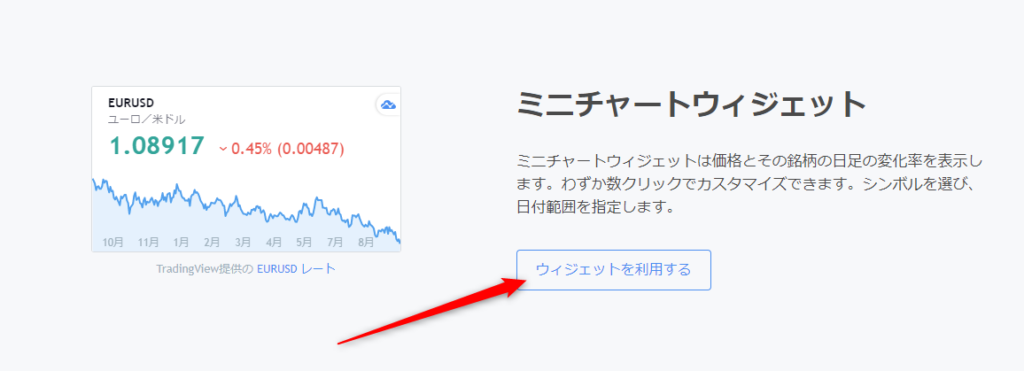
ページ内にミニチャートウィジェットがあると思いますので、「ウィジェットを利用する」をクリックします。


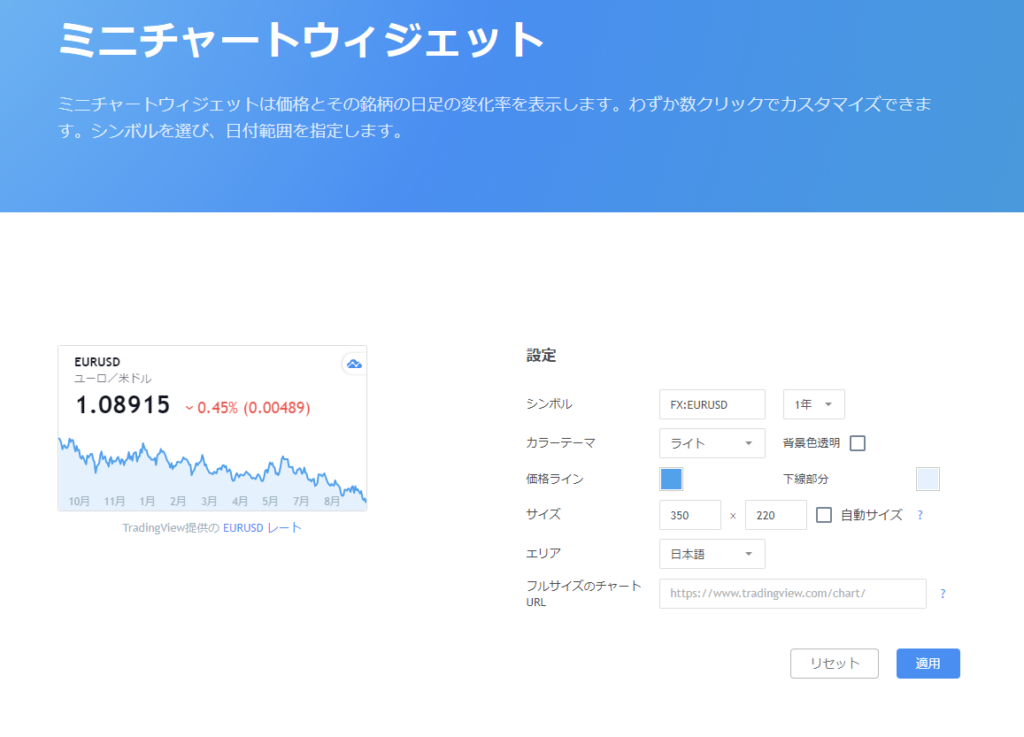
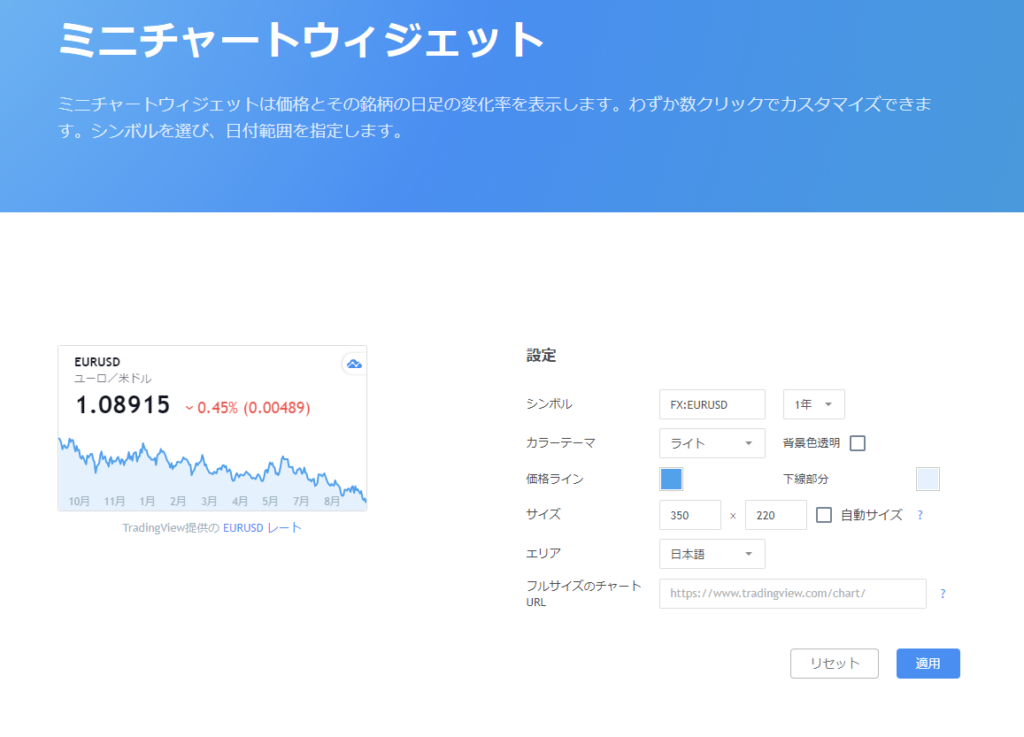
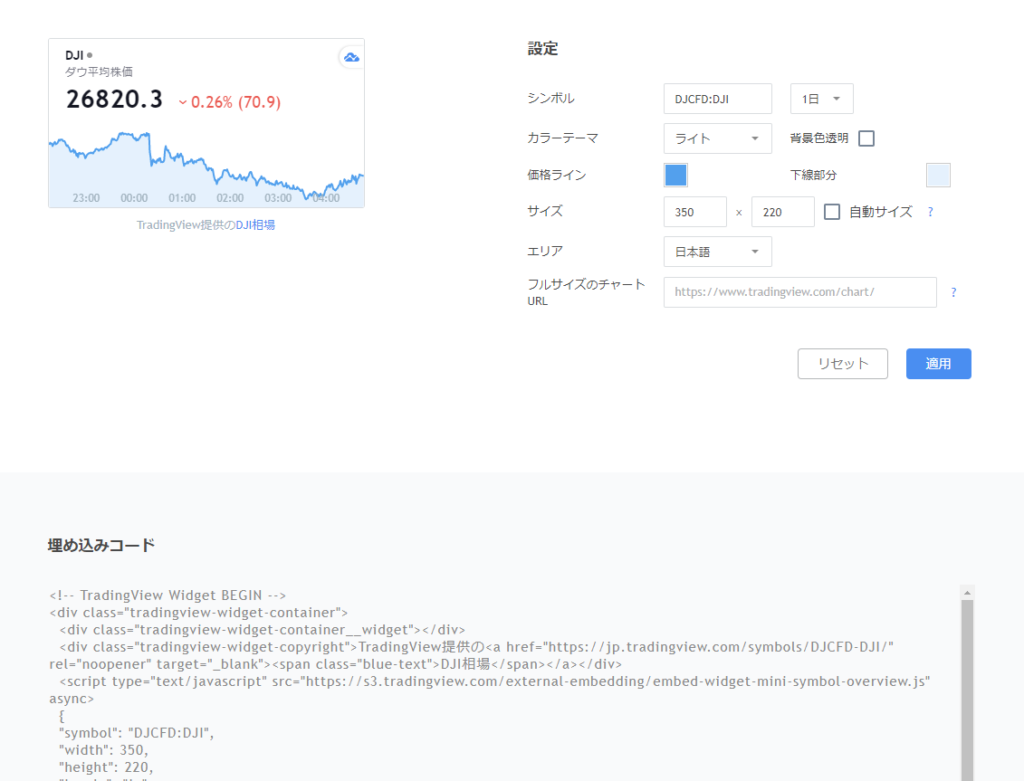
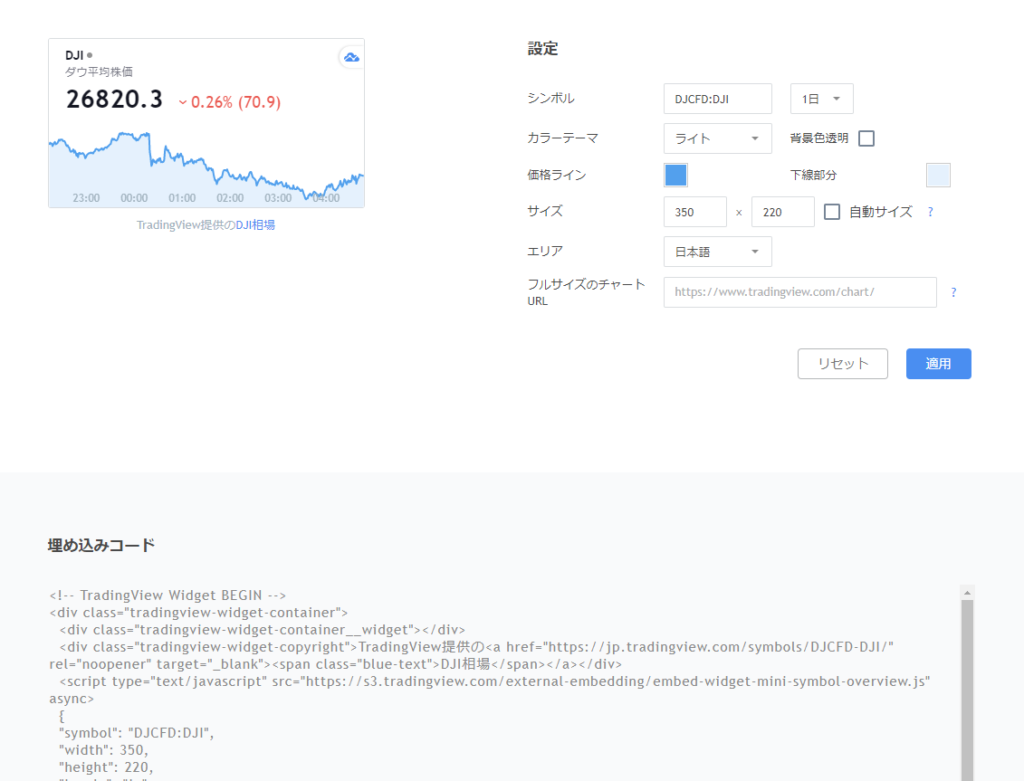
ミニチャートウィジェットの設定画面が表示されます。


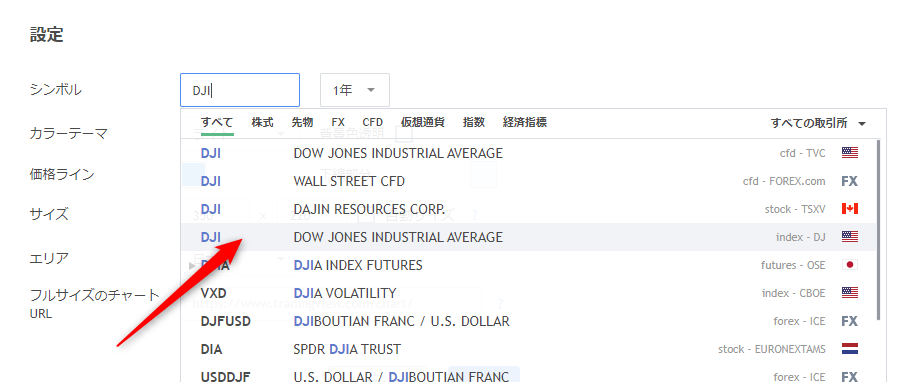
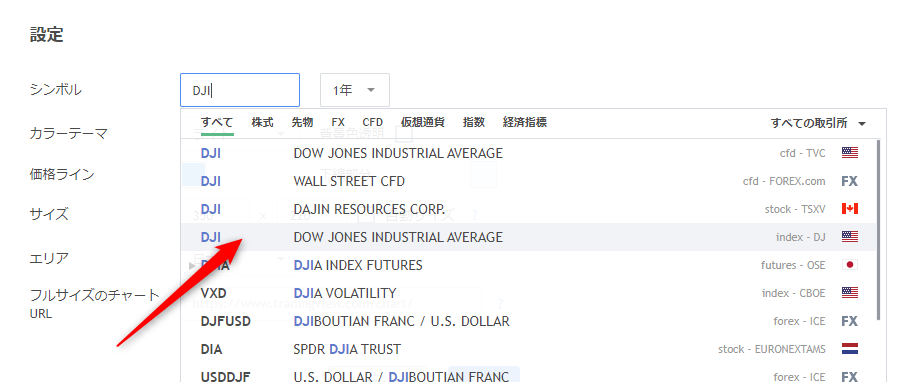
まずは、自分の表示したいチャートのティッカー(銘柄コード)を「シンボルの入力欄」に入力します。
下の画像ではダウ平均(DJI)を入力しています。
入力により、銘柄の候補が下にプルダウン表示されて、絞り込みも行えます。
自分が表示したい銘柄をクリックして、入力を確定させます。


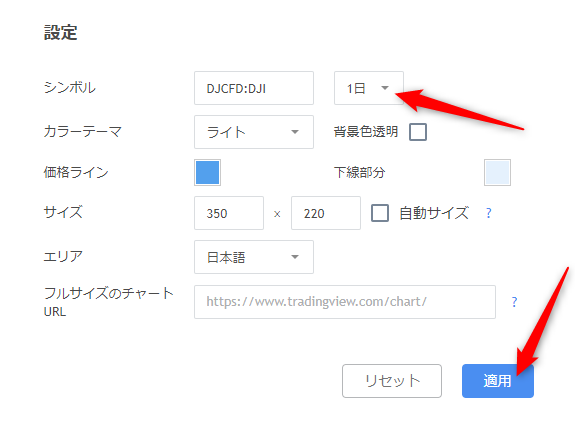
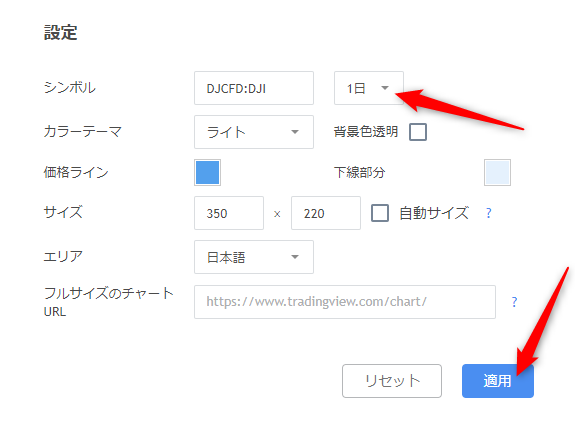
次は、チャートの表示期間をプルダウンから選びます。
『1日、1ヶ月、3ヶ月、1年、5年、すべて』から選べますが、銘柄によっては1日表示が出来ないものなどがあるようです。
他、変更したい設定があれば入力内容を修正し、「適用」ボタンを押してください。


入力内容が、左のミニチャートと画面下の埋め込みコードに反映されます。


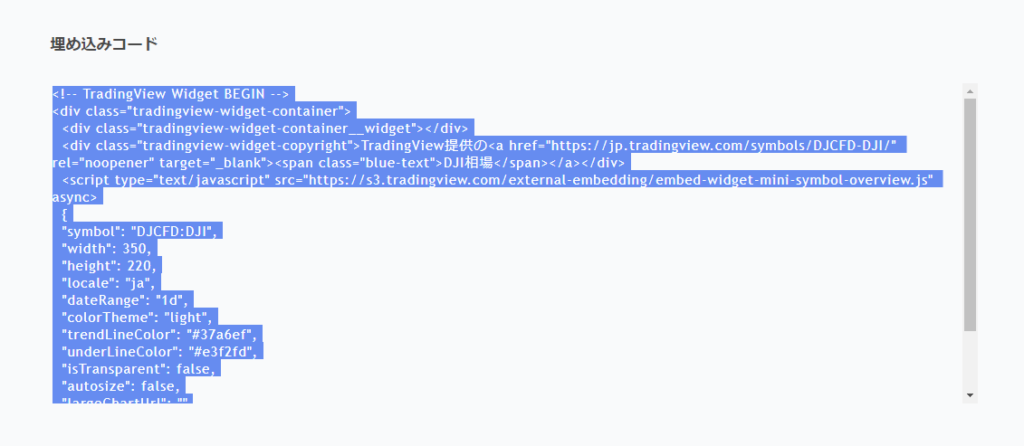
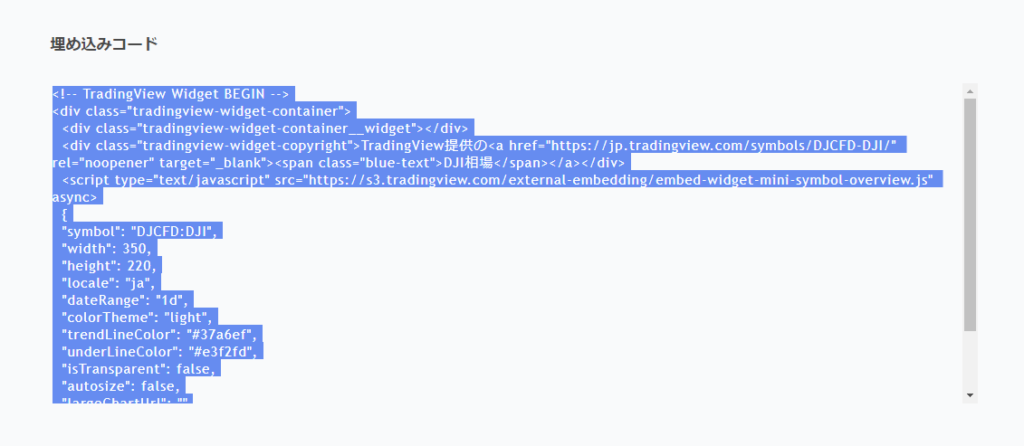
埋め込みコードのところをクリックすると、下の画像のように全選択状態になります。
右クリックメニューからコピーを選択するか、キーボードの「Ctrl+C」でクリップボードにコピーしてください。


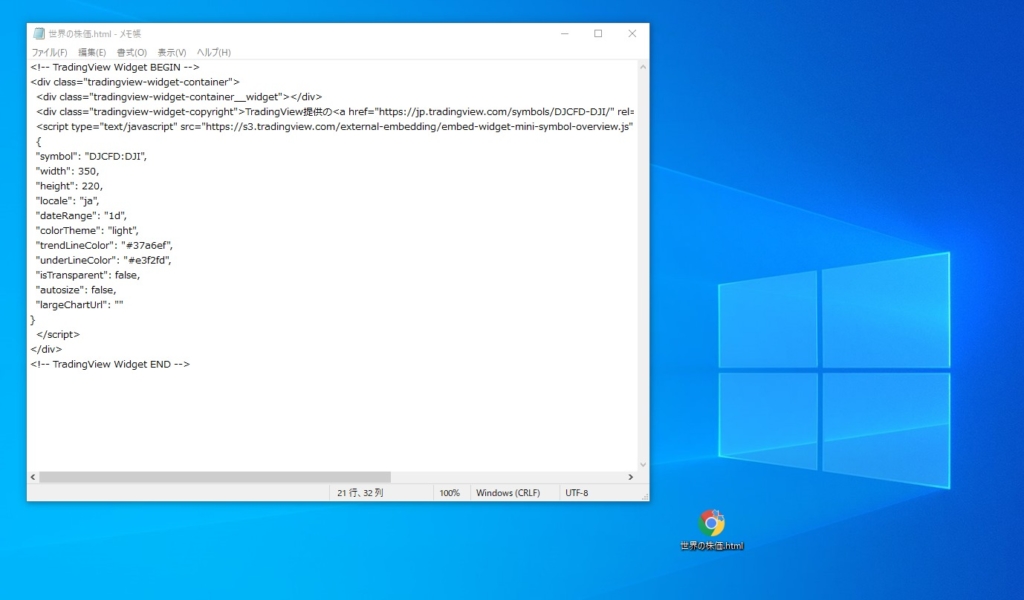
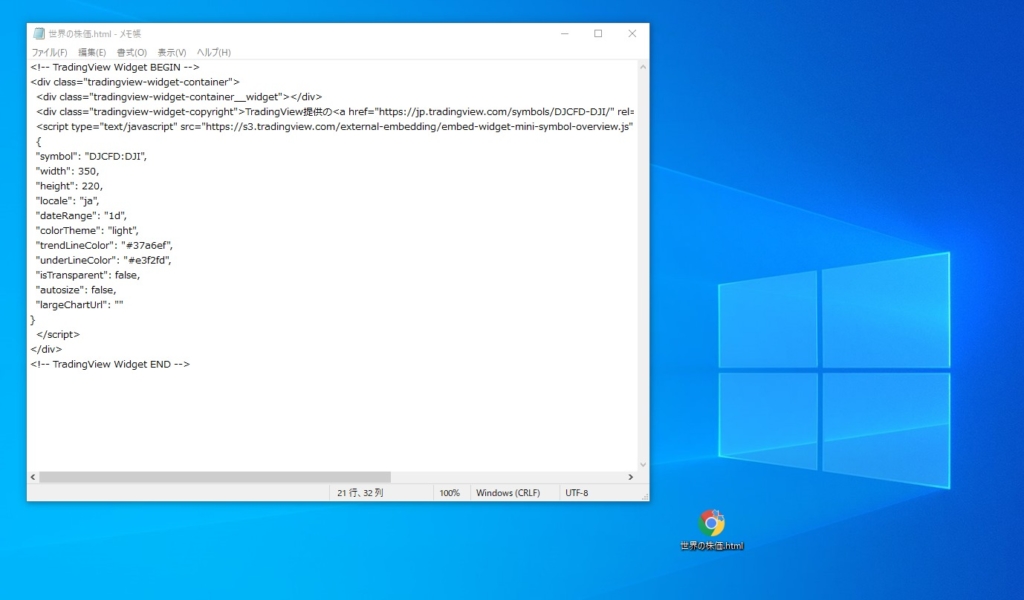
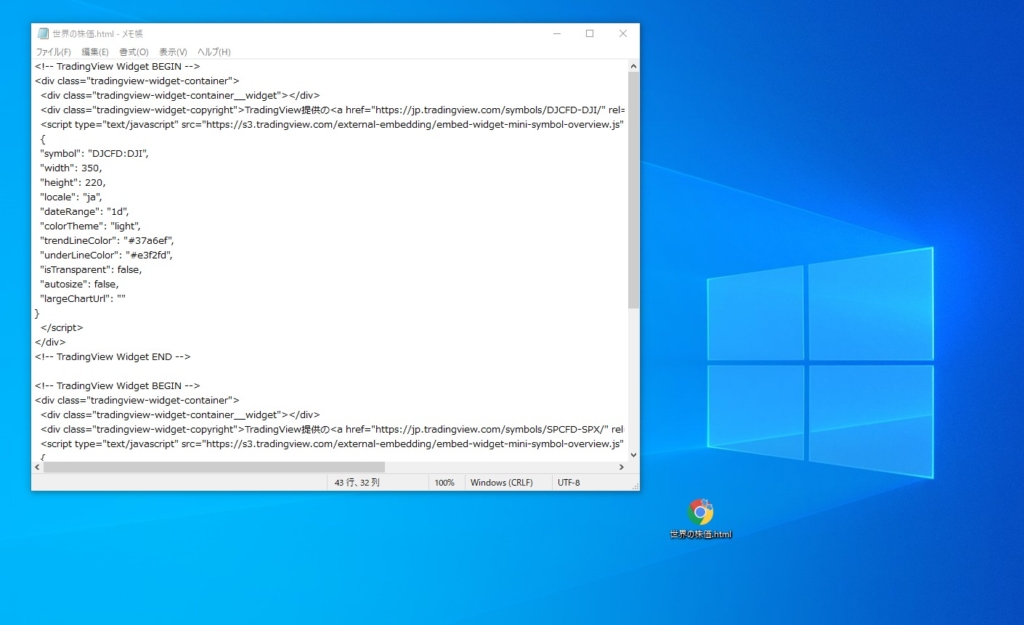
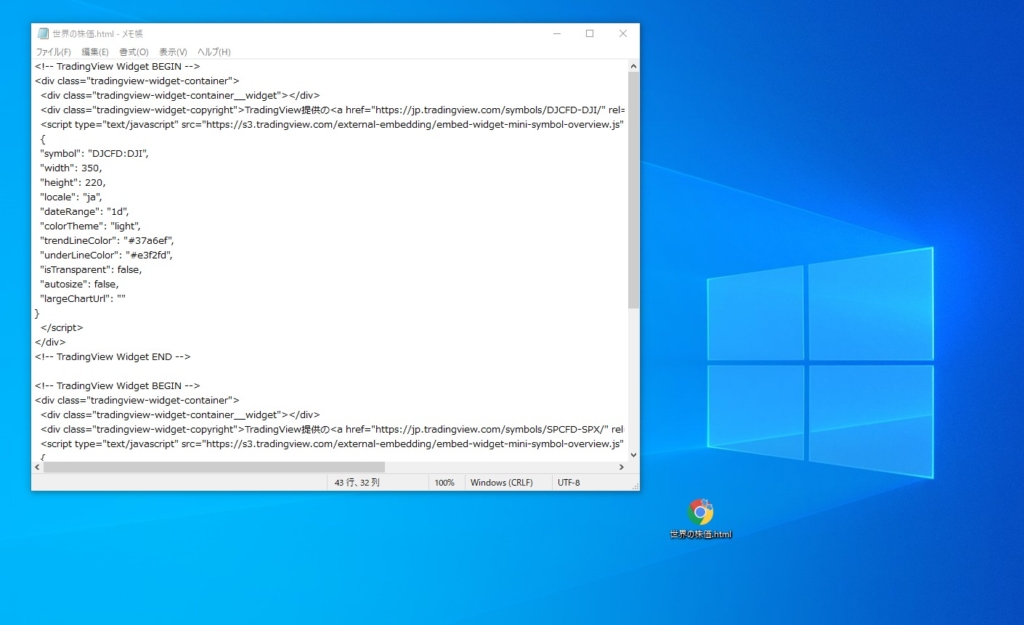
テキストエディタに戻って、先ほどコピーした埋め込みコードを貼り付けます。
右クリックメニューから貼り付け、もしくはキーボードの「Ctrl+V」で貼り付けることが出来ます。
エディタを保存して、入力内容を確定させます。
保存は、右上のファイルメニューから行うか、キーボードの「Ctrl+S」で行ってください。


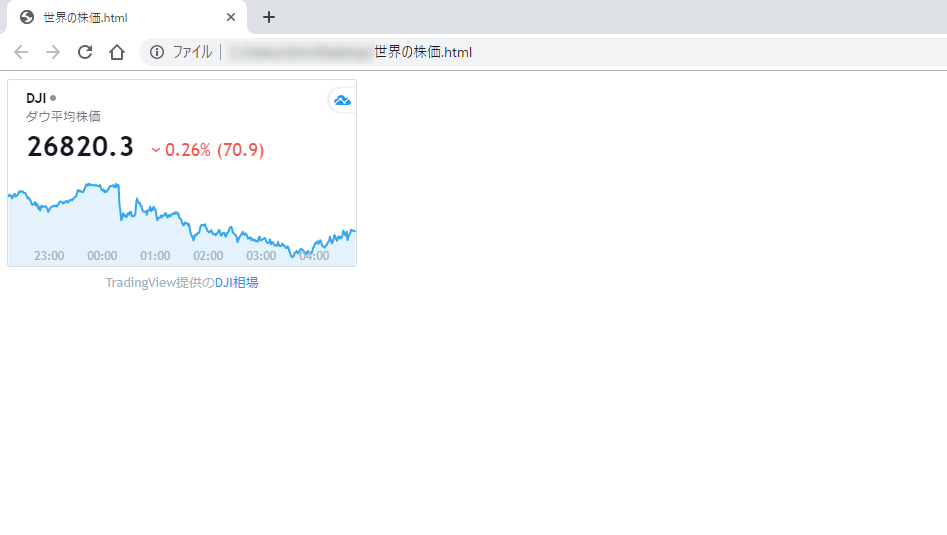
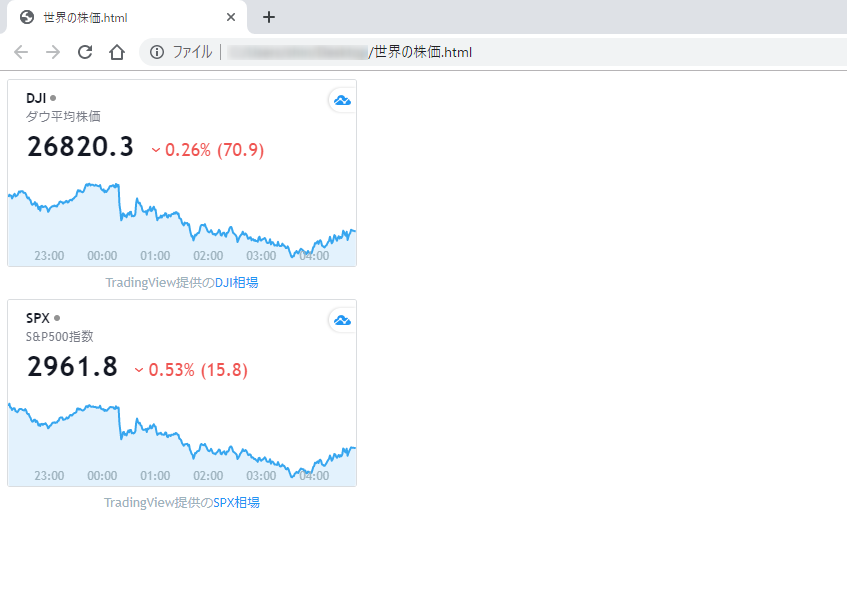
HTMLファイルをダブルクリックして、ブラウザで表示してみましょう。
以下の画像はChromeですが、画面にミニチャートが表示されていれば成功です。


あとは同様の操作を繰り返して、どんどんミニチャートを追加していきましょう。
画像ではSPX(S&P500)のチャートを追加しています。


埋め込みコードをテキストエディタの下に追記していきます。


2つ追加後のブラウザのイメージです。
チャートを横に並べたいのですが、改行さられてしまっていますね。
次はここを修正しましょう。


改行の調整
少し専門的になってしまいますが、テキストエディタに貼り付けた埋め込みコードを直接修正します。
赤枠で囲った部分を入力してください。
ミニチャートの廻り込み設定と、右側に少し余白をあける設定をしています。


ブラウザの表示が以下のように変わると思います。
チャートが右に並んで、画面端まで行くと改行されるようになっているはずです。


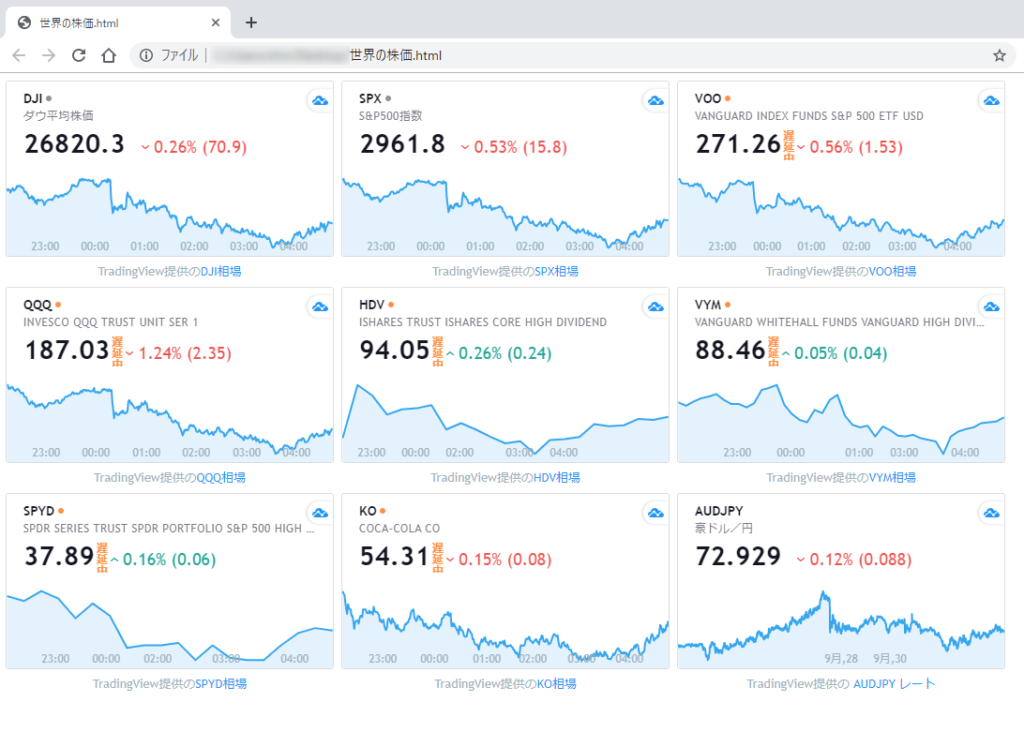
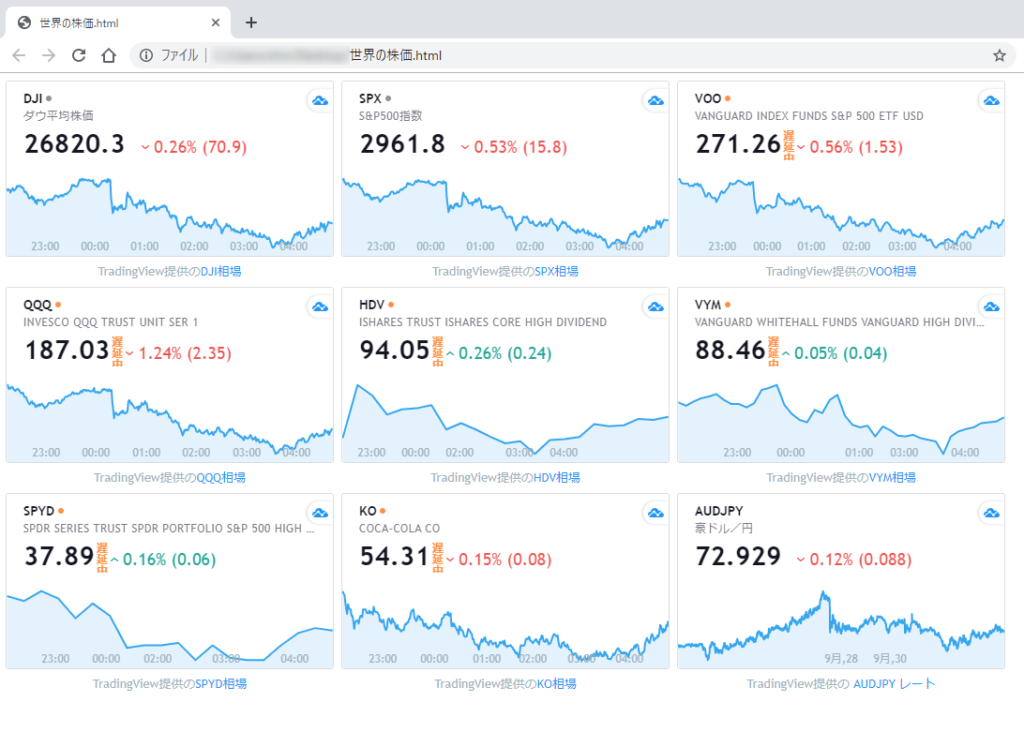
ミニチャートを好きな順番で並べて、完成になります。
こんな感じで、一応自分でも世界の株価的なものを作成することが出来ました。
普通の人であれば、基本的には既存のサイトで十分なのかなとは思いますが、もし必要な方がいれば参考にしてみたください。






を復活させたら快適すぎた件-100x100.jpg)